フロントの表示が動的に変化するブロックを作成してみます。例として、日付を出力するブロックを作成します。
ブロックの雛形の作成
ローカル環境にWordPressを構築しておきます。@wordpress/scriptsを未インストールの場合はインストールコマンドを実行します。
npm install @wordpress/scripts --save-devnpmのインストール一覧を表示して、インストールを確認します。
npm list
my-dynamic-block@0.1.0 C:\Users\USER\Local Sites\test\app\public\wp-content\plugins\my-dynamic-block
└── @wordpress/scripts@30.8.1プラグインディレクトリに移動し、–variant dynamic をつけてコマンドを叩くと、雛形がインストールされます。
npx @wordpress/create-block my-dynamic-block --variant dynamicnpmコマンド
npmの起動や停止はコマンド入力で行います。
// npm起動
npm run start
// npm 停止
Ctrl + Cファイル構成
buildディレクトリとsrcディレクトリにmy-dynamic-blockディレクトリが生成されます。また、静的ブロックと異なり、\src\my-dynamic-block\render.phpというファイルが生成されます。
- my-dynamic-block
- node_modules
- package-lock.json
- package.json
- my-dynamic-block.php
- build
- my-dynamic-block
- block.json
- index-rtl.css
- index.asset.php
- index.css
- index.css.map
- index.js
- index.js.map
- render.php
- style-index-rtl.css
- style-index.css
- style-index.css.map
- view.asset.php
- view.js
- view.js.map
- my-dynamic-block
- src
- my-dynamic-block
- block.json
- edit.js
- editor.scss
- index.js
- // save.js は生成されない
- style.scss
- view.js
- my-dynamic-block
- .wp-env.json
- .editorconfig
- .gitignore
- readme.txt
block.jsonには静的ブロックとの違い、次の行が追加されます。
"render": "file:./render.php",
"viewScript": "file:./view.js"render.php
render.phpでは、クラスを当ててる関数 get_block_wrapper_attributes() でラップされています。
function create_block_my_dynamic_block_block_init() {
register_block_type( __DIR__ . '/build/my-dynamic-block' );
}
add_action( 'init', 'create_block_my_dynamic_block_block_init' );view.js
view.jsは、投稿・固定ページのフロントエンドでスクリプトを使用したい場合に記述できるファイルです。
console.log("Hello World! (from create-block-my-dynamic-block block)");block.jsonにviewScriptとして定義されているとフロントエンドに読み込まれます。フロントエンドでスクリプトを使用しない場合は不要なファイルとなるため、view.jsを削除し、block.jsonの記述を削除できます。
{
"viewScript": "file:./view.js"
}ダイナミックブロック開発手順
プラグインを有効化し、エディターにブロックを挿入してみます。edit.jsからコンテンツが渡されて表示されました。

フロントエンドでは、render.phpのコンテンツが表示されています。

コードエディターはHTMLコメント行のみで構成され、コンテンツのデータは表示されません。
<!-- wp:create-block/my-dynamic-block /-->フロントエンドのマークアップは<p>でした。
<p class="wp-block-create-block-my-dynamic-block">
My Dynamic Block – hello from a dynamic block!
</p>現時点ではエディターはedit.jsを、フロントエンドではrender.phpを表示していました。
フロントエンドの開発
render.phpを書き換え、ページタイトルと現在時刻を表示するようにしてみます。
<div <?php echo get_block_wrapper_attributes(); ?>>
<p>
<?php
$page_title = get_the_title();
echo "ページタイトルは" . "「" . $page_title . "」";
?>
</p>
<p>
<?php
$today = wp_date('Y-m-d H:i:s');
echo "現在時刻は " . $today;
?>
</p>
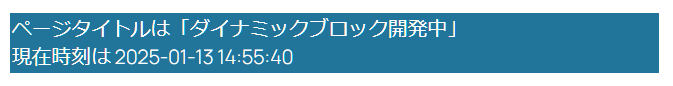
</div>フロントエンドにページタイトルと現在時刻が表示されました。ダイナミックブロックでは、ループ内のデータを関数で取得できることがわかりました。

属性の設定
block.jsonに初期値を設定する。
{
"attributes": {
"today": {
"type": "string",
"default": "XXXX-XX-XX XX:XX:XX"
},
"pageTitle": {
"type": "string",
"default": "XXX"
}
},
}エディターの開発
edit.jsを編集する。
参考:packages/block-library/src/post-date/edit.js
import { useBlockProps } from "@wordpress/block-editor";
export default function Edit({ attributes, setAttributes }) {
const { today, pageTitle } = attributes;
return (
<div {...useBlockProps()}>
<p>ページタイトルは「{pageTitle}」</p>
<p>現在時刻は {today}</p>
</div>
);
}ブロックサポートを追加
block.jsonを編集します。
"supports": {
"html": false,
"color": {
"text": true,
"background": true,
"gradients": true
},
"typography": {
"fontSize": true
},
"spacing": {
"padding": true
}
},