カスタムブロックにアイコンとを追加したい場合、コンポーネントをインポートしますが、事前にnpmコマンドの実行が必要です。
なお、Dashiconsを使用するのは古い方法のため、非推奨です。
アイコンをカスタムブロックで使用する方法
Story Bookからアイコンの設定方法を見てみます。
コンポーネントをインストールします。
npm i @wordpress/iconsButtonコンポーネントをインポートします。また、使用したいアイコンはひとつずつインポートします。
import { Button } from "@wordpress/components";
import { upload, wordpress } from "@wordpress/icons";アイコンを表示してみます。
import { Button } from "@wordpress/components";
import { upload, wordpress } from "@wordpress/icons";
export default function Edit() {
return (
<>
<div>
<Button variant="primary" icon={upload}>
Push
</Button>
<Button variant="secondary" icon={upload}>
Push
</Button>
<Button variant="tertiary" icon={upload}>
Push
</Button>
<Button variant="link" icon={upload}>
Push
</Button>
</div>
<div>
<Button variant="primary" icon={wordpress}>
Push
</Button>
<Button variant="secondary" icon={wordpress}>
Push
</Button>
<Button variant="tertiary" icon={wordpress}>
Push
</Button>
<Button variant="link" icon={wordpress}>
Push
</Button>
</div>
</>
);
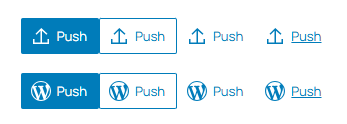
}エディターにブロックを挿入すると、8点のボタンとアイコンが表示されます。