コードエディタの構造を確認
{
"bindings":{
"attribute_name":{
"source":"projectslug/user-data",
"args": {
"userId":1,
"key":"a_user_data_field"
}
}
}
}
php
add_action( 'init', 'projectslug_register_block_bindings' );
function projectslug_register_block_bindings() {
register_block_bindings_source( 'projectslug/user-data', array(
'label' => __( 'User Data', 'projectslug' ),
'get_value_callback' => 'projectslug_user_data_bindings'
) );
}
function projectslug_user_data_bindings( $source_args ) {
// 引数keyが渡されたかどうかを確認
// $source_args
// metadata.bindings.$attribute.argsブロックからプロパティを介して渡される引数の配列。
if ( ! isset( $source_args['key'] ) || ! isset( $source_args['userId'] ) ) {
return null;
}
// 引数userIdを介してユーザー ID をチェックします
// absint 絶対値の数値に変換したい数字。数値でなくても、型変換される。
$user_id = absint( $source_args['userId'] );
// Return null if there's no user ID at all.
if ( 0 >= $user_id ) {
return null;
}
// Return the data based on the key argument.
switch ( $source_args['key'] ) {
case 'name':
return esc_html( get_the_author_meta( 'display_name', $user_id ) );
case 'description':
return get_the_author_meta( 'description', $user_id );
case 'avatar':
return esc_url( get_avatar_url( $user_id ) );
default:
return null;
}
}
コードエディタ
<!-- wp:group {"style":{"spacing":{"blockGap":"1rem"}},"layout":{"type":"default"}} -->
<div class="wp-block-group">
<!-- wp:heading {
"level":3,
"metadata":{
"bindings":{
"content":{
"source":"projectslug/user-data",
"args":{
"userId":1,
"key":"name"
}
}
}
}
} -->
<h3 class="wp-block-heading"></h3>
<!-- /wp:heading -->
<!-- wp:image {
"width":"96px",
"height":"96px",
"scale":"cover",
"metadata":{
"bindings":{
"url":{
"source":"projectslug/user-data",
"args":{
"userId":1,
"key":"avatar"
}
}
}
},
"align":"left",
"style":{"layout":{"selfStretch":"fit","flexSize":null}}
} -->
<figure class="wp-block-image alignleft is-resized">
<img src="" alt="" style="object-fit:cover;width:96px;height:96px"/>
</figure>
<!-- /wp:image -->
<!-- wp:paragraph {
"metadata":{
"bindings":{
"content":{
"source":"projectslug/user-data",
"args":{
"userId":1,
"key":"description"
}
}
}
}
} -->
<p></p>
<!-- /wp:paragraph -->
</div>
<!-- /wp:group -->
フロント表示

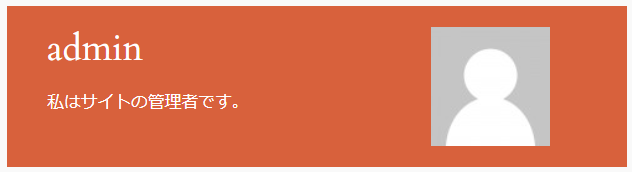
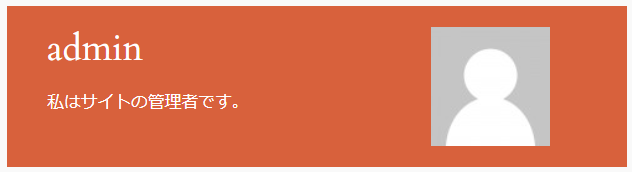
スタイルを整えた場合
<!-- wp:columns {"isStackedOnMobile":false,"backgroundColor":"accent-3"} -->
<div class="wp-block-columns is-not-stacked-on-mobile has-accent-3-background-color has-background"><!-- wp:column {"width":"70%"} -->
<div class="wp-block-column" style="flex-basis:70%">
<!-- wp:heading {
"className":"is-style-no-design",
"style":{"elements":{"link":{"color":{"text":"var:preset|color|base-2"}}}},
"textColor":"base-2",
"metadata":{
"bindings":{
"content":{
"source":"projectslug/user-data",
"args":{
"userId":1,
"key":"name"
}
}
}
}
} -->
<h2 class="wp-block-heading is-style-no-design has-base-2-color has-text-color has-link-color"></h2>
<!-- /wp:heading -->
<!-- wp:paragraph {
"style":{"elements":{"link":{"color":{"text":"var:preset|color|base-2"}}}},
"textColor":"base-2",
"metadata":{
"bindings":{
"content":{
"source":"projectslug/user-data",
"args":{
"userId":1,
"key":"description"
}
}
}
}
} -->
<p class="has-base-2-color has-text-color has-link-color"></p>
<!-- /wp:paragraph --></div>
<!-- /wp:column -->
<!-- wp:column {"width":"30%"} -->
<div class="wp-block-column" style="flex-basis:30%">
<!-- wp:image {"id":1079,
"width":"119px"
,"height":"auto",
"sizeSlug":"full",
"linkDestination":"none",
"metadata":{
"bindings":{
"url":{
"source":"projectslug/user-data",
"args":{
"userId":1,
"key":"avatar"
}
}
}
}
} -->
<figure class="wp-block-image size-full is-resized"><img src="https://prof.sunakoto.com/wp-content/uploads/2024/07/dummy-200x300-1.png" alt="" class="wp-image-1079" style="width:119px;height:auto"/></figure>
<!-- /wp:image --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->