エディタにスタイルシートやスクリプトを適用させる場合、適法方法は外部ファイルとインラインCSSにより分類されます。また、ブロックテーマとクラシックテーマでは記述方法に違いがあります。
ブロックテーマでは、enqueue_block_assetsにフックします。
コンテンツ
【エディタ&ブロックテーマ】外部ファイルとして呼び出し
| 適用箇所 | エディタ |
|---|---|
| テーマタイプ | ブロックテーマ |
| エンキュー関数 | wp_enqueue_style wp_enqueue_script |
| フック | enqueue_block_assets |
| 呼び出され方 | <head>配下の<link>タグ <iframe>配下 |
| 備考 | is_admin()により適用箇所をエディターに限定する |
wp_enqueue_styleにファイルを登録して、enqueue_block_assetsにフックすると、ブロックテーマの編集画面に適用されます。編集画面にのみ適用したいので、is_admin()で条件分岐しています。
/* ---------------------------------
* エディターにスタイルを読み込む
* ---------------------------------- */
function my_enqueue_editor_assets() {
if ( is_admin() ) {
wp_enqueue_style(
'my-editor-base-style',
get_template_directory_uri() . '/style.css',
);
wp_enqueue_script(
'my-editor-custom-script',
get_template_directory_uri() . '/js/main.js',
);
}
}
add_action( 'enqueue_block_assets', 'my_enqueue_editor_assets' );結果として、スタイルシートは<head>配下に<link>タグとして呼び出されます。また、<iframe>配下でも呼び出されます。
<link rel="stylesheet" id="my-editor-base-style-css" href="http://test.local/wp-content/themes/parent-theme/style.css?ver=6.7.1" media="all">スクリプトは、<head>配下に<script>タグとして呼び出されます。また、<iframe>配下でも呼び出されます。
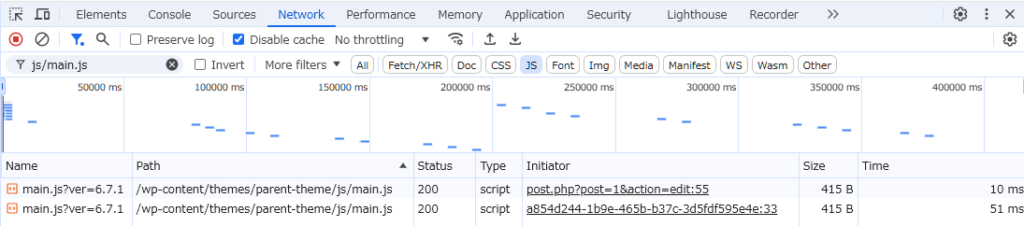
<script src="http://test.local/wp-content/themes/parent-theme/js/main.js?ver=6.7.1" id="my-editor-custom-script-js"></script>開発者ツールで確認すると、main.jsが2回読まれていることがわかります。上行は<body>配下に、下行は<iframe>配下に読み込まれているmain.jsです。

【エディタとフロント&ブロックテーマ】外部ファイルとして呼び出す
| 適用箇所 | エディタ フロント |
|---|---|
| テーマタイプ | ブロックテーマ |
| エンキュー関数 | wp_enqueue_style wp_enqueue_script |
| フック | enqueue_block_assets |
| 呼び出され方 | <head>配下の<link>タグ <iframe>配下 |
wp_enqueue_styleにファイルを登録して、enqueue_block_assetsにフックすると、ブロックテーマの編集画面に適用されます。編集画面とフロントの両面に適用したいので、is_admin()の条件分岐はしません。
/* ---------------------------------
* エディターとフロントにスタイルを読み込む
* ---------------------------------- */
function my_enqueue_editor_assets() {
wp_enqueue_style(
'my-editor-base-style',
get_template_directory_uri() . '/style.css',
);
wp_enqueue_script(
'my-editor-custom-script',
get_template_directory_uri() . '/js/main.js',
);
}
add_action( 'enqueue_block_assets', 'my_enqueue_editor_assets' );【エディタ&ブロックテーマ】インラインCSSとして書き出す
| 適用箇所 | エディタ |
|---|---|
| テーマタイプ | ブロックテーマ |
| エンキュー関数 | add_editor_style |
| フック | after_setup_theme |
| 呼び出され方 | インラインCSSとして<body>直下の<style> <iframe>配下 |
ブロックテーマのブロックエディタにCSSを当てる場合、add_theme_support()で拡張し、after_setup_themeにフックします。
/* ---------------------------------
* エディターにスタイルを読み込む
* ---------------------------------- */
function my_enqueue_editor_styles() {
// テーマのCSSを読み込む
add_editor_style('style.css');
// resest.cssを読み込む
add_editor_style('css/reset.css');
// style.cssを読み込む
add_editor_style('css/style.css');
}
add_action('after_setup_theme', 'my_enqueue_editor_styles');複数のファイルを配列で指定する方法もあります。
/* ---------------------------------
* エディターにスタイルを読み込む
* ---------------------------------- */
function my_enqueue_editor_styles() {
add_editor_style (
array (
'style.css',
'css/style.css',
'css/reset.css',
)
);
}
add_action('after_setup_theme', 'my_enqueue_editor_styles');すると、指定したファイルの内容が編集画面の<body>直下に<style>の内容(インラインCSS)として書き出されます。
<style>
/*
* Link styles
* https://github.com/WordPress/gutenberg/issues/42319
*/
a {
text-decoration-thickness: 1px !important;
text-underline-offset: .1em;
}
</style>また、内容が<script id="wp-edit-post-js-after">配下にminifyされて出力されます。
( function() {
window._wpLoadBlockEditor = new Promise( function( resolve ) {
wp.domReady( function() {
resolve( wp.editPost.initializeEditor( 'editor', "post", 1, {"alignWide":false,
...クラシックテーマでは記述が必要だった下記のtheme supportsが、ブロックテーマでは自動的に有効になります。
add_theme_support( 'post-thumbnails' );
add_theme_support( 'responsive-embeds' );
add_theme_support( 'editor-styles' );
add_theme_support( 'html5', array('style','script', ) );
add_theme_support( 'automatic-feed-links' );【エディタ&クラシックテーマ】インラインCSSとして書き出す
| 適用箇所 | エディタ |
|---|---|
| テーマタイプ | クラシックテーマ |
| エンキュー関数 | add_editor_style |
| フック | after_setup_theme |
| 呼び出され方 | インラインCSSとして<body>直下に<style> <iframe>配下 |
| 備考 | add_theme_support( ‘editor-styles’ );の記述が必要 |
クラシックテーマでは、add_theme_support( ‘editor-styles’ );の記述が必要になります。
/* ---------------------------------
* エディターにスタイルを読み込む
* ---------------------------------- */
function my_enqueue_editor_styles() {
add_theme_support( 'editor-styles' );
add_editor_style('style.css');
}
add_action('after_setup_theme', 'my_enqueue_editor_styles');また、add_editor_script()関数は未定義のため、この方法でスクリプトをエディターに読み込むことはできません。
